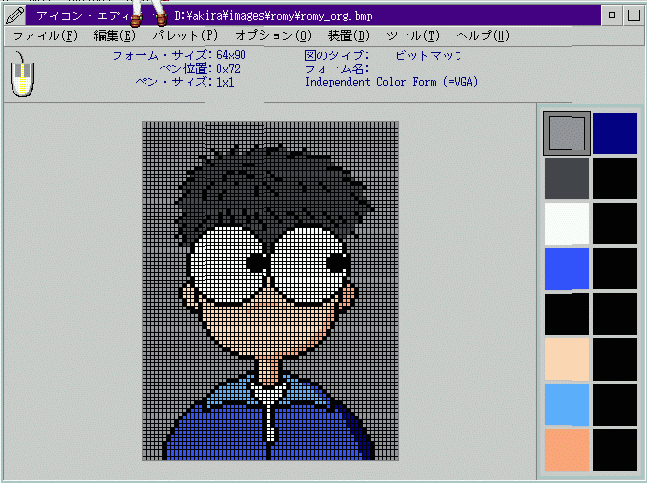
今回はRomyさんの自画像からシェイプウィンドウを作りますので、 元になるビットマップを用意します。 Webページの画像をダウンロードし、 余分な領域を切り取り(PMViewで)、自画像の部分だけを取り出して、 ビットマップとして保存しました。

プログラムでは、マウス位置にあわせて目玉を書き込みます。 このために、アイコンエディタで目玉の位置等を調べてメモしておきます。

| 左目の中心 | (EYE_XL,EYE_Y) |
| 右目の中心 | (EYE_XR,EYE_Y) |
| 眼鏡の半径 | EYE_RO |
| 目玉の半径 | EYE_RI |
| 更新領域 | (RCT_XL,RCT_YB) - (RCT_XR,RCT_YT) |
| 背景色 | CLR_BACK |
| 目玉の色 | CLR_BALL |
これはビットマップデータに固有の情報ですので、 別のヘッダファイルに記載しておきます。
----romybmp.h ここから----/* * romybmp.h - Locations on Romy's Bitmap */ #ifndef _ROMYBMP_H #define _ROMYBMP_H #define EYE_Y 51 /* Y position of eyes */ #define EYE_XL 21 /* Center of Left Eye */ #define EYE_XR 41 /* Center of Right Eye */ #define EYE_RO 7 /* Rad. Outer Circle */ #define EYE_RI 2 /* Rad. of Eye Ball */ #define RCT_XL 11 /* Region to Update */ #define RCT_XR 52 #define RCT_YT 62 #define RCT_YB 41 #define CLR_BACK CLR_WHITE #define CLR_BALL CLR_BLACK #endif /* _ROMYBMP_H */----romybmp.h ここまで----
一方、元のビットマップファイルから、目玉を消したものを用意します。 これがシェイプウィンドウを作るときの元の絵になります。 また、元の絵を縮少してアイコンも作っておきます。
元の絵
 目なし
目なし
 アイコン
アイコン

なお、加工にはアイコンエディタを、縮少にはPMViewを使いました

